MaxieeRNLab:React Native 综合示例 APP
2019-08-10
前言
React Native 是一项我非常喜欢的技术,研究了一年多时间。在这一年多时间里,我研究底层居多,主要包括 React Native 的底层实现,JavaScriptCore 应用。从上个月我开始把视线转向上层来,于是启动了 React Native 365 计划,希望投入一年的专注时间,掌握 React Native 开发的方方面面。
MaxieeRNLab 就是我在学习过程中的沉淀,它是一个综合类的示例 APP,我将学到的各种功能、最佳实践都总结在其中,它就像一个资源宝库,掌握了 MaxieeRNLab,就有能力快速开发任何 APP。这也是我这次闭关修炼的目标。
对于这个项目我是付出了心血,悉心地维护。下面就让我们看看 MaxieeRNLab 都包含了哪些内容。
基础、模板、实例
MaxieeRNLab 整体分为三大部分:
- 基础:
- 介绍组件,包含 React Native 的自带组件和常用的第三方组件库
- 每个组件都会列出其常见用法
- 模板:
- 一个 APP 是由许多模板页构成的,比如:登录、Feed 流、个人信息
- 这里会临摹各种流行 APP 的设计,将其抽象成模板页
- 我们能够快速将模板页移植到自己的 APP 中
- 实例:
- 实例是对某个 APP 的整体临摹,相当于是高仿 APP
- 与真实 APP 不同之处在于,它不包含任何业务逻辑与网络数据
- 也就是 UI 高仿,数据 Mock
下面我们分别对三大部分进行介绍。
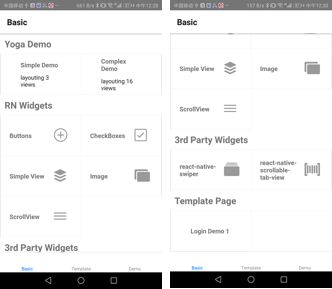
基础页
基础页界面截图如下:

其中,目前包含的示例有:
| 项目 | 项目 | 项目 |
|---|---|---|
| Yoga 示例:Yoga 是 RN 的底层布局引擎 | Button:实现不同样式的按钮 | ScrollView:RN ScrollView 组件使用 |
| react-native-swiper:号称最好用的 Swiper 组件库使用示例 | react-native-scrollable-tab-view:一款流行的 TabView 库使用示例 |
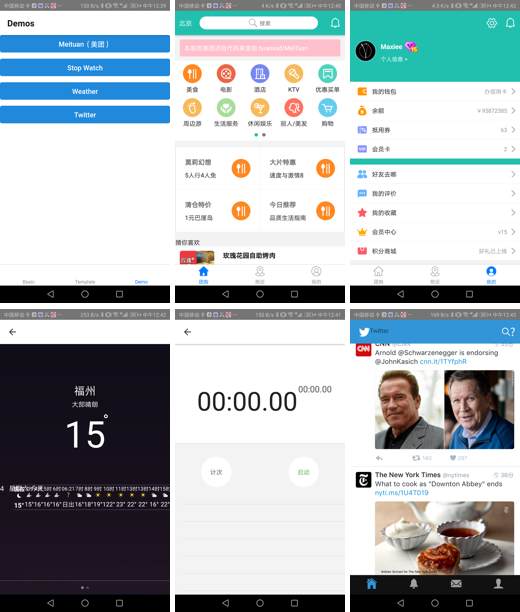
示例页
示例页界面截图如下:

其中,目前包含的示例有:
| 项目 | 项目 | 项目 |
|---|---|---|
| 高仿美团项目:项目代码来自 huanxsd/MeiTuan | 天气:项目代码来自 30-days-of-react-native | 秒表:项目代码来自 30-days-of-react-native |
| Twitter:项目代码来自 30-days-of-react-native |
模板页
模板页暂时还是空白,随着学习的深入,这块会逐渐沉淀下来内容。
欢迎 Star!
最后,如果 MaxieeRNLab 项目帮助到你,请 Star 给予鼓励,谢谢!
也欢迎交流 React Native 开发技术,我是一个微博控(新浪微博 @Maxiee),在上面总能找到我!