React Native 365 计划
2019-07-23
前言
React Native 是一个我非常热爱的项目,我也希望自己能够成为这个领域的专家。因此我准备开战一个 React Native 365 计划,具体内容是:连续 365 天每天专注于学习 React Native,并将每天的学习进展与心得以博客的形式进行更新。在这 365 天我将只专注于 React Native,闭关修炼。
里程碑
- 2019-07-24:拾起 React Native,重新上路
- 2019-07-25 ~ 2019-08-02:完成高仿美团项目的临摹学习
- 2019-08-02 ~ :30 Days of RN 项目学习
- 2019-08-22 ~ :韭生开发
2019-09-19 Day34——Native Modules 学习
前几日跑去折腾命令行任务管理软件去了,如今任务管理软件已经可用,又有精力回到我的大事上来。今天继续对 React Native 的学习,主题是 Native Modules。
笔记地址:传送门
2019-09-10 Day33——React Navigation
接续学习 React Navigation:自定义标题栏组件,添加 MaxieeRNLab 示例。
下一步准备学习给标题栏添加自定义按钮。
2019-09-09 Day32——React Navigation
最近状态不是很好,对 React Native 学习就不那么急功近利了,把该学的、基础的一步一步扎扎实实打好就行。今天继续学习 React Navigation,学习自定义标题栏。
2019-09-07 Day31——笔记整理
难得周末没有别的事情,可以专心钻研技术。忙的久了突然闲下来,一时竟不知做什么。先从整理 React Native 笔记开始吧,react-navigation 之前开了个头,今天继续往下写一些。
2019-09-04 Day30——React Navigation
今天学习 React Navigation,整理学习笔记,在 MaxieeRNLab 中开发配套的 Demo。
2019-09-03 Day29——阶段梳理
今天是第 29 天,我对 React Native 365 计划进行了全面的梳理。发现韭生精力投入有些过大,导致有点偏离轨道。韭生作为对 Redux 的探索会持续下去,但也需要穿插一些 React Native 的其它主题探索。在语雀上开始编写书籍《Maxiee 的 React Native 学习笔记》,作为 React Native 365 计划学习的沉淀。
2019-09-02 Day28——韭生开发
这几天完成了游戏的大地图,虽然目前只有 4 个地点。模拟一个世界的运转可真麻烦啊……不过总体上难度不是很大,主要是个耐心活,需要坚持。
2019-08-30 Day27——韭生开发
今天来绘制韭生的大地图,大地图绘制好后,要将各个处所的位置导入到游戏中,在出门时实时计算距离。
2019-08-29 Day26——韭生开发
揭露在开发的游戏的名称——韭生,并发布了第一个预览版。完成度是很低的,尚不具备可玩性,不过我打算采用尽早发布的方式,定期发布预览版,今天发布了第一个预览版。
今天的任务依旧是开发新游戏,我的目标是不断地去试探,看看 Redux 到底能支撑到多么大的复杂度。我的目标是创建一个虚拟的社会系统,包含各种复杂的法则,通过 Redux 来支撑。
2019-08-28 Day25——新 APP 开发
今天开发的重点是职业系统,工作通过一个数据结构进行描述,程序解析数据结构并进行一些列展示操作。
2019-08-27 Day24——新 APP 开发
今天的主题依旧是新 APP 开发,进展顺利,兴趣满满。
最近读到一本好书《曾国藩家书》,书中的“读经”体会对我启发很大。摘录如下:
类比地看,每种技术也可为一“经”,因此道理是相通的。既然决心念 React Native 这门经、决心开发这个新 APP,就必须坚持到底。
2019-08-26 Day23——新 APP 开发
今天晚上下班早,九点就到家了,有至少俩小时搞新 APP,开心!今天的主要工作是开发“人才市场”页面,提供三种职业(体力型、脑力型、社交型)供玩家选择。
当然,现在的职业系统还只是静态写死的,后续再慢慢开脑洞增强。
另外,距离 Day1 已经过去一个月时间,光阴飞逝啊!
2019-08-24 Day22——新 APP 开发
今天继续开发新 APP,继续开发角色创建页。
2019-08-23 Day21——新 APP 开发
今天继续开发新 APP,主要开发角色创建页。
2019-08-22 Day20——新 APP 开发
构思中的 APP 激发了我的兴趣,它非常适合 React Native + Redux 这种技术方案,与我的学习目标是契合的。有了兴趣之后,早起也能起得来了,效率也提高了不少。
今天的主要工作还是在 Redux 中搭建数据层,新 APP 的数据层将会非常非常庞大,因为它是一个 roguelike 游戏!
react-native-modal
在做弹层时了解到 react-native-modal 这个库,它是对 React Native 原生 Modal 的扩展。
react-navigation & redux
随着开发深入,遇到了 react-navigation 该如何与 redux 整合的问题,因此对这块进行了专门学习。
2019-08-21 Day19——Redux Day
今天折腾新 APP 中的 Redux 数据层,这是一个游戏,其中包括角色属性。今天的目标是建立角色基本属性(金钱、疲劳),并与世界发生互动(时间流逝)。
今天的成果超出预期,用 Redux 开发强数据层的 APP 确实很稳健。这件事情很有搞头,我也会提高它的优先级,正确早日开发出好玩的产品。
2019-08-20 Day18——神秘 APP 开发
最近特别忙,以至于又断更了好几天。今天其实也只能挤出 30min 来,就给新 APP 添加上 react-natvigation 吧。
时间投入还是要保障的,安排工作日的早上来做这件事情,大约 1 小时,这也是一天中不多的我能自由支配的时间。一定要早起!!
2019-08-15 Day17——Redux Day
天天老是写 UI 也没啥意思,我打算交叉一下,今天的主题是 Redux。我想到一个创意,创建一个新的 React Native 应用,它是数据驱动的,是一个很好的 Redux 落地场景。以后每周都搞搞它,等成熟后作为一个作品发布。
神秘 APP
我有一个酝酿已久的 idea,感觉刚好符合学习 React Native 的主题,也是学习 Redux 的好素材,如果做得好的话还可以作为一个商业化产品,非常合适,Redux Day 的主角就是它了!
今天的目标是创建新工程,并引入 Redux 依赖。
2019-08-14 Day16——30 Days of RN 项目学习
完成了 30 Days of RN 中 Day5 的 find my location 练习。发现 Day3 Twitter 只做了一半,还有一个 Splash 动效没做,因此回头将它完成。学习了 Animated 接口的使用。之后学习 Day6 的内容,是 spotify 的欢迎页面。
我准备每周安排 1、2 天作为 Redux 日,专门研究状态管理。
2019-08-13 Day15——30 Days of RN 项目学习
今天学习 30 Days of RN 中 Day5 的内容,使用到了 MapView 地图组件,功能是在地图上展示自己当前的定位。也在 iOS 下运行起来了,效果超出我的预期。成功在 iOS 下展示出地图。
react-native-maps
报错:Element type is invalid,原来是我的导入方式不对,要使用这种:import MapView from 'react-native-maps';
报错:"AIRMap" was not found in the UIManager。原因是 react-native-maps 带有 Native 代码,必须要重新构建 Android 工程,重新构建后问题修复。
报错:API Key not found,原因是 MapView 在 Android 下使用 Google Map,而在 iOS 下使用苹果自带的 MapKit。
我懒得去申请 Google Map 的 API,因此这个 Demo 希望用 iOS 进行验证。
在 iOS 上运行
之前都是在 Android 上运行,因为地图原因打算在 iOS 上面把工程跑起来。
报错:LaunchScreen.xib:-1: Failed to find or create execution context for description '<IBCocoaTouchPlatformToolDescription: 0x7fbfbf711470> System content for IBCocoaTouchFramework-EightAndLater <IBScaleFactorDeviceTypeDescription: 0x7fbfbceeeef0> scaleFactor=2x'. These intermediate objects were non-nil: (
参照这篇文章解决:https://blog.csdn.net/ly410726/article/details/96978349
最终在 iOS 也能运行起来,效果超出我的预期。
2019-08-10 Day14——MaxieeRNLab 产品说明页 & react-native-macos 体验
MaxieeRNLab 是我学习 React Native 过程中的沉淀。在我的目标中,我会将它打造成一个全面、综合的 React Native 示例 App,展示各方面的最佳实践。今天我完成了这个项目的中文产品说明页,包含了目前的一些进展。
趁周末有时间,体验 react-native-macos 项目,它实现了使用 React Native 开发 macOS 应用。有意思的一点是,作者正在考虑基于苹果 Project Catalyst 的新方案,到时可能直接基于 iOS 的那一套搞,期待!
关于体验 react-native-macos 的详细内容,我记录在一篇单独的博客中。
2019-08-09 Day13——react-native-scrollable-tab-view 学习
今天学习 30 Days of RN 中 Day3 的内容。这是一个仿 Twitter 的开场动效,遇到了 react-native-scrollable-tab-view 这个库,先对它进行认真学习。
2019-08-07 Day12——30 Days of RN 项目学习
时间就像海绵沟,挤挤总会有的……天气 APP 的代码真是多,昨天没有写完,今天接着写。犯了一个低级错误,光顾着闷头抄代码,结果跑不起来……写代码的一点经验是步步为营,保证每一步都是可 work 的。
排查代码为啥不工作
代码不按照预期执行,这是学习一门新技能的毕竟之路。下面是我的排查过程。
这个页面最外层是一个 Swiper,首先排查 Swiper 内的 View 是否成功创建?
突然想起来了,前两天在学习 react-native-swiper 这个库是遇到过,Swiper 组件必须作为组件的根 View 使用,否则会有问题。这样问题便解决了。
2019-08-06 Day11——30 Days of RN 项目学习
今天学习 30 Days of RN 中第 2 天的内容,这是一个天气 APP。这个 Demo 没有什么业务逻辑,数据是 Mock 的,复杂度在于 UI 上,大量的布局代码。
这个 Demo 有一个不足,整个页面没有划分组件,都写在一个组件里。后续可以考虑拆分一下。
2019-08-05 Day10——30 Days of RN 项目学习
今天学习 30 Days of RN 中第一天的内容,是一个秒表计时器,这个项目总体来说比较简单,主要提升对 React Native 业务代码的熟练度。
积累了一点经验:原项目中定时器间隔设定为 10ms,这会导致 JS 主线程被阻塞,进而导致按钮点击事件响应不了,反映到用户体验上就是秒表启动后无法停止。解决方法是将定时器间隔缩拉长到 50ms,这样按钮事件就能正常响应了。这也是提醒我,在 React Native 开发时,脑子里要注意着 JS 线程。
2019-08-02 Day9——30 Days of RN 项目学习
完成了高仿美团项目的学习,从中收获很多。学习了 react-native-swiper 这个库,非常强大的轮播组件!准备先对这个库进行认真学习。开始学习 30 Days of RN,从 Day1 的练习开始。
react-native-swiper
这个库是一个更加强大的轮播、ViewPager 组件,适合于做新手引导页等等。
踩到一个小坑,Basic 示例不能放在 ScrollView 里面使用,放在根视图用没问题。
还差 3 个 Demo 没有实现:Swiper Number、Phone、LoadMinimal
react-native-scrollable-tab-view
TabView 是 Android 的控件,iOS 下没有。因此这个库提供了跨端的 Tab View 组件。
使用这个组件有一个坑:它必须作为组件 render 的根组件。我在它外面套了个空的 View,结果出现能展示却不能点击 Tab 的问题,去掉了外面的 View 之后工作正常。
2019-08-01 Day8——个人页 & 附近页
轮播组件也完成之后,今天的目标是完成高仿美团项目的首页 Tab。下一个去学的 Tab 是个人页,这是一个典型的模板页。
学习了 ScrollView 与 RefreshControl 组件的结合,为滚动视图提供下拉刷新能力。
个人页很快就写完了,这里不得不赞美 React 这个组件化 UI 框架,确实大大提高了开发效率。这样一个页面,要是基于传统的 Android Native 开发方式,最快也要一天时间,费时费力,还容易出问题。
个人页完成后,下一个要临摹的是附近页面。
导航
随着 Tab 页的变多,对导航页加深了理解。
根页面使用 createBottomTabNavigator 建立带底部导航栏的导航栈,每个 Tab 的 Screen 都再建一个 createStackNavigator 堆栈。这时会同时存在两个 Toolbar,一个是 Tab 导航的,一个是每个 Screen 自己的,这里采取的办法是将 Tab 导航的给去掉。这样每个 Screen 可以设置各自的 Toolbar 风格。
First tab not clickable
遇到一个小问题,在底部 Tab 中,第二个、第三个 Tab 可以自如切换,但是第一个 Tab 只要切出去就变得不可点,点不回去了。复现方式是按上面的 createBottomTabNavigator 进行设置。
找到原因了,createBottomTabNavigator 底下的 createStackNavigator 的 name 不能重名,我都设为 Home,结果冲突了,改成不一样的就好了,汗!
2019-07-31 Day7——轮播组件学习
轮播组件基于 React Native 自带的 ScrollView 实现,趁此机会把 ScrollView 认真学习一下,总结到 MaxieeRNLab 中。使用 react-native-page-control 作为分页指示器,总体上很简单。
梳理了三种常用的 ScrollView:竖着的、横着的、还有基于 pagingEnabled 分页的。总体来说,基于 React Native 自带的 ScrollView 实现基本的轮播还是很方便的,使用 PagingEnabled 自动分页。复杂的比如无限滚动什么的,会麻烦些,这个等遇到了再说。
在轮播中有一个分页指示器,这使用的是 react-native-page-control 这个扩展库。react-native-page-control 本身是一个 View,放在 ScrollView 下面就可以了。它需要跟 ScrollView 联动,首先要知道一共有多少页,ScrollView 中根据滑动 contentOffset.x 与屏幕宽度之比算出是否到下一页,设置一个 currentPage 属性,供 react-native-page-control 切换页面,总体上很简单。
2019-07-30 Day6——临摹高仿美团项目
前言
今天接着来临摹,目标是完成首页的一部分。
高仿美团项目
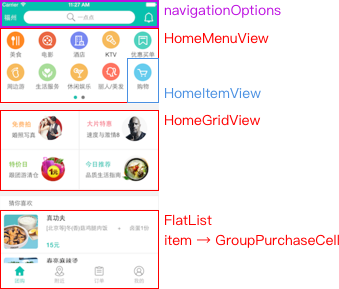
首页 Feed 流中,主题是 Recommand 部分,是一个单一类型的列表,组件为 GroupPurchaseCell,开头的元素都是作为 List 的 Header 来摆放。
首页顶部是一个轮播,今天的目标是完成它。
完成了主 Feed 流。
2019-07-29 Day5—— 临摹高仿美团项目
前言
临摹是一种非常好的学习方式,有时候看着觉得自己懂了,实际上并没有。只有亲手来过一遍,才能发现深层次的问题,得到更加深刻的理解。
文章结构整理
之前每天会创建一个单独的博客文章,发现效率太低,还是将所有文章合并在一起更好,不论是记录还是阅读,都更加方便。因此就进行了合并。
高仿美团项目
今天正式开坑开始移植,由于是临摹,速度会非常快,预计本周内可以完成。
实现了首页的导航栏:

2019-07-26 Day4——拾起 MaxieeRNLab
前言
MaxieeRNLab 是我年初学 React Native 时创建的练手项目,当时的雄心不小,想把它做成一个全面的 React Native ShowCase APP。想法很美好,但是弃坑了……随着这个项目,我打算将其捡起来,继续搞下去。我发现一件很有意思的事情:有些当时觉得自鸣得意的点,半年后再看其实很一般,甚至有点 SB,lol。这让我觉得,自信可以,但是不能过度自信,要保持谦虚。
MaxieeRNLab 接手
虽然代码是我自己写的,但是隔了大半年时间已经很陌生了,需要重新熟悉。
我发现一件很有意思的事情:
得益于 React 框架的声明式写法,代码理解起来非常容易,这也是我钟情于 React 这类现代前端声明式框架的原因。
我也开始着手进行重构与开发,这个过程与高仿美团项目的学习过程是融合在一起的。在学习一个开源项目的时候,光瞪眼看没用,必须要边学边练,必须把代码亲手码一遍,这样才能做到心中有数。
休息日
明天我要出趟远门,365 日计划需要请假一天。这让我想到一个问题:周末的时间不太可控,经常会有事情打断学习,我得设立一个机制来权衡 365 计划和周末的冲突。
经过思考,我想到一个解决方案:周末作为休息日,不强制参与 365 日计划。
这是什么意思呢?
- 周末如果有事,或者想抽一天搞搞别的,比如 RayKnowledge,是没问题的,由我自由安排
- 如果自己想进行一天 365 计划,也是可以的,自愿进行
- 工作日必须执行 365 计划,不得分心
这会导致一个情况:365 计划的实际完成时间会大于 1 年,因为我统计的是净投入量。
2019-07-25 Day3——高仿美团项目学习
前言
今天的主要任务是学习高仿美团这个开源项目,学习它的实现方式。同时也对 React Native 的实际性能进行了测试,测试结果超出了我的预期。
React Native 的性能
今天主要测试了 React Native 在设备上的实际性能,尤其是在极限视图渲染的情况下。
在屏幕上创建 1000 个 View,在我的 3 年前的手机上,从创建到展示的时间在 1s 上下,最为可怕的是,此时屏幕帧率始终保持 60fps,只丢了 1 帧!
MaxieeRNLab
这个项目我又重新捡起来了。学习高仿美团的过程中,我会将学到的东西拿来重构 MaxieeRNLab,同时未来也会临摹一遍,把高仿美团作为 MaxieeRNLab 中的一个 Demo。
MaxieeRNLab 是我未来 365 天的根据地,我希望能够把它打造成一个 React Native 的精品 Showcase。
2019-07-24 Day2——复习与分享
前言
今天最大的任务是在组内给老板们和高阶同学做一个关于 React Native 实现原理的分享,分享下来达到了超预期的效果,我也将我分享中的一部分内容公开出来,分享给大家。
分享
晚上的分享是今天的重头戏,整整分享了一个半小时,讨论非常热烈,超预期完成,开心!
今晚主要分享 React Native 的实现原理,包括:
- React Native 整体架构
- Virtual DOM
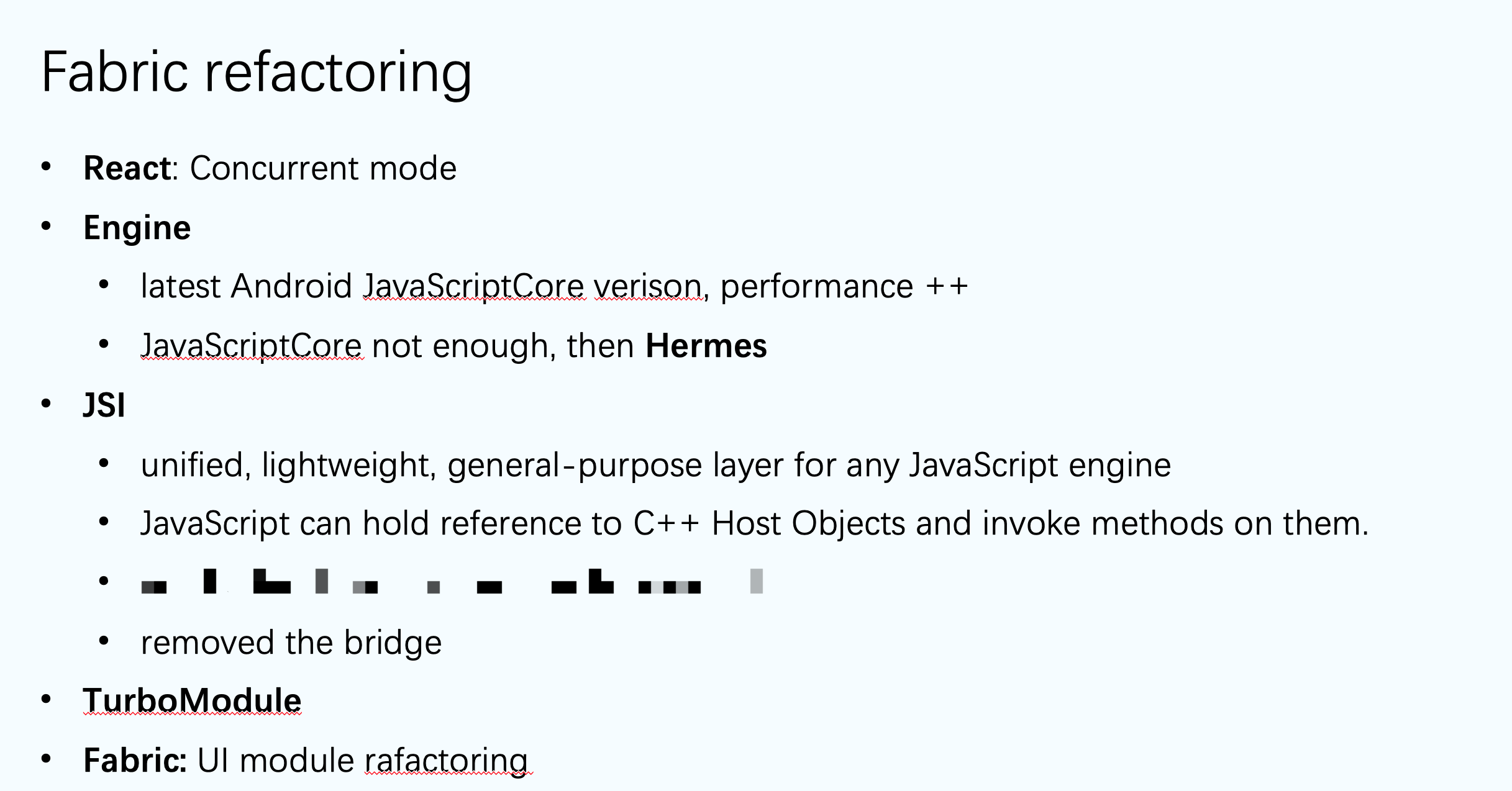
- React Native 的 Fabric 重构
- 等等
我将部分 PPT 分享出来。
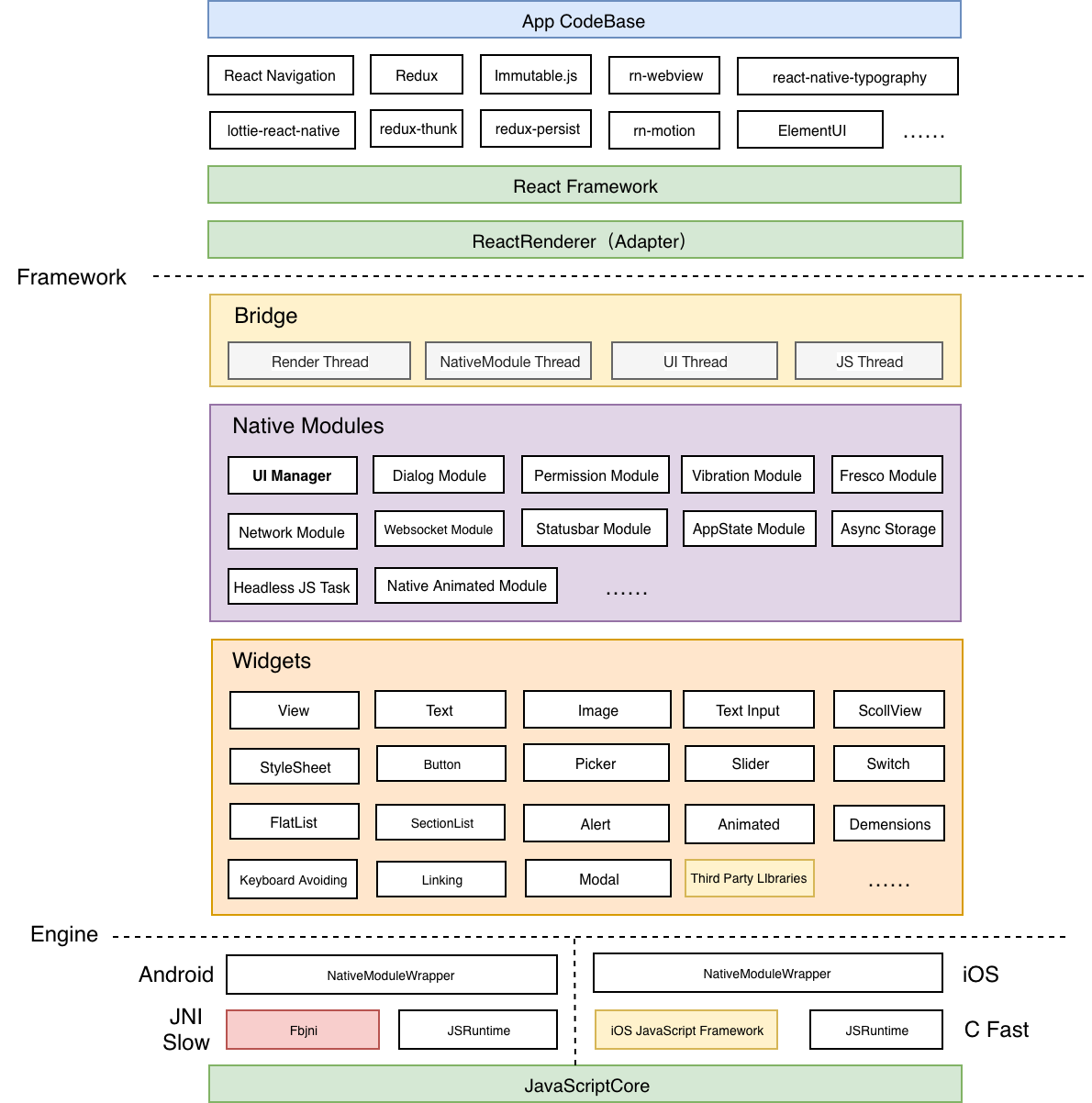
React Native 整体架构

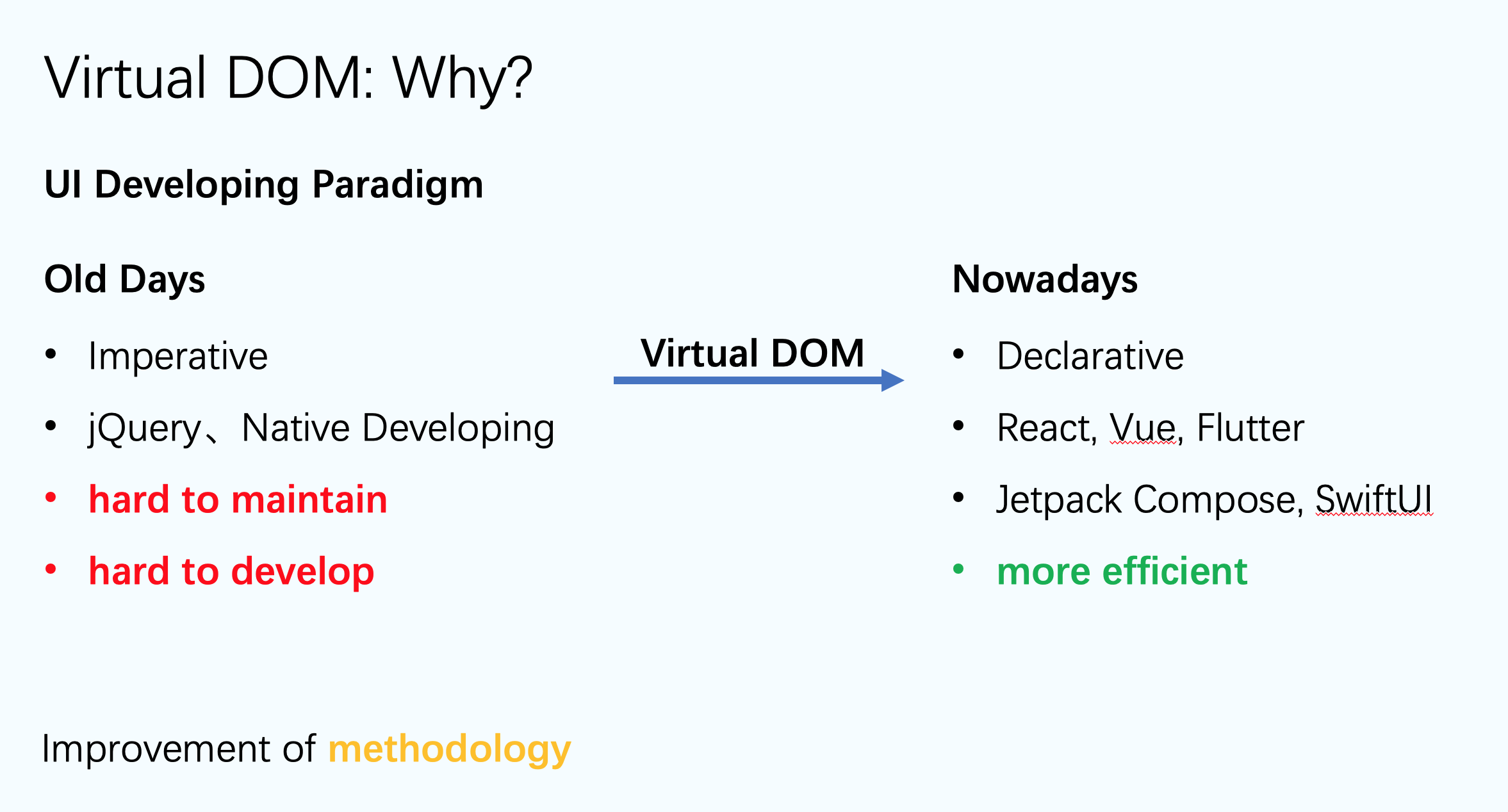
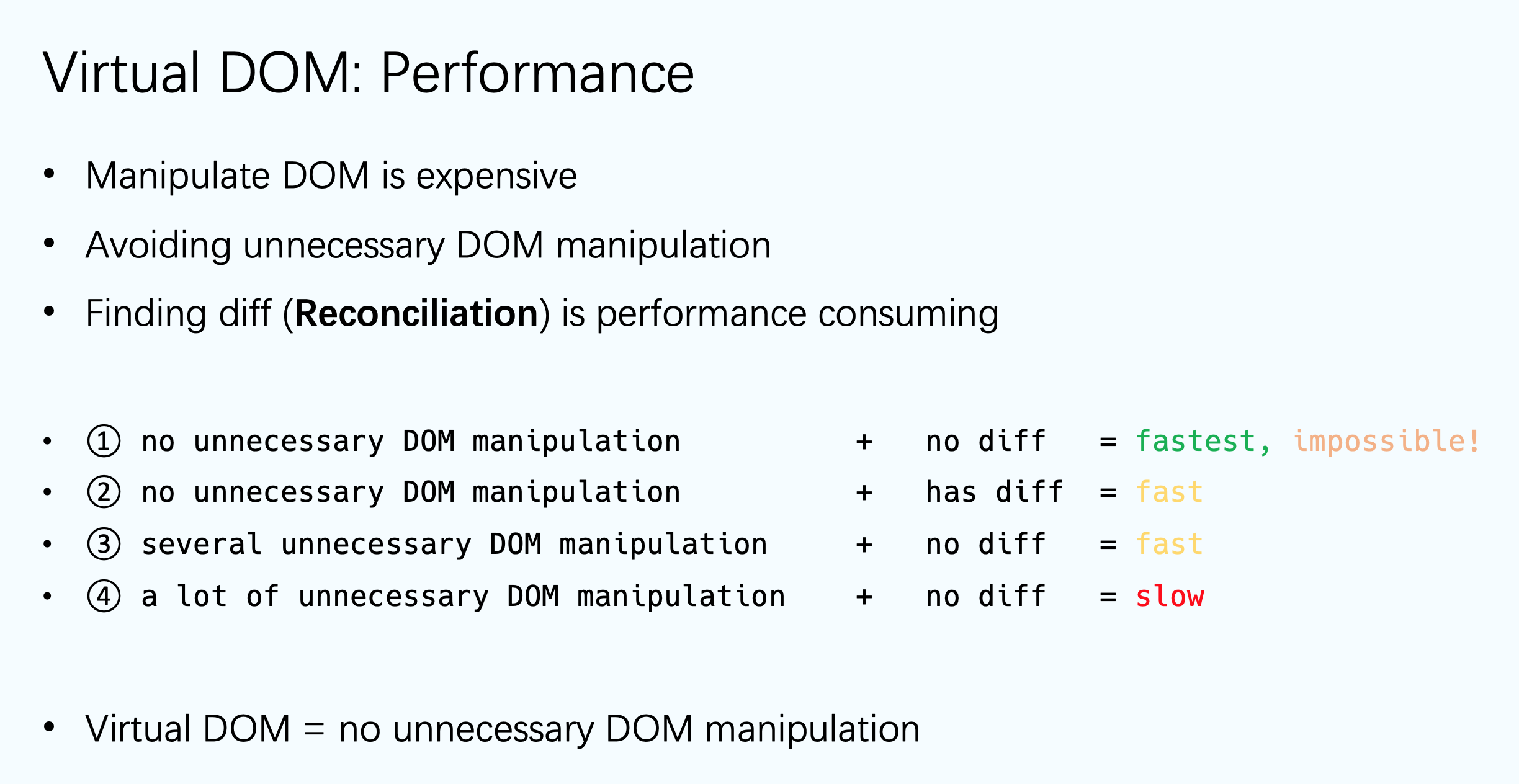
Virtual DOM


React Native 的 Fabric 重构

2019-07-23 Day1——Kickoff
前言
React Native 是一个我非常热爱的项目,我也希望自己能够成为这个领域的专家。因此我准备开战一个 React Native 365 计划,具体内容是:连续 365 天每天专注于学习 React Native,并将每天的学习进展与心得以博客的形式进行更新。在这 365 天我将只专注于 React Native,闭关修炼。
为什么要这么做呢?
强制专注:
- 要想做好一件事情,首先要做到专注。所谓专注,就是一心一意。
- 世界是五彩斑斓的,有趣的技术也是层出不穷,但是人的精力是有限的。因此必须专注,控制广度,深钻一处。
- 我想我只有这样,才能达到我对自己的发展规划。
记录:
- 记录是一件对人益处很大的事情,不论是记日记、记笔记,还是发微博。
- 因为人脑的思想受潜意识的影响,是模糊、混沌的。
- 当思想被落于纸上的那一刻,它就被形式化了,成了一个具象。
- 这样,它就能够被严格地推敲、论证,能够经受住他人的考量,进而能够查漏补缺。
坚持:
- 没有一件事情是能够轻易做成的,因此我将这个活动设定为 365 天,在这 365 天我将只专注于 React Native,闭关修炼。
- 回顾我这几年的技术生涯,太多的事情都浅尝辄止,没有深入下去,这也是我基础薄弱、碌碌无为的原因。
- 因此我打算改正这一点,放下功利心,踏踏实实,纯粹地进行钻研。
机会成本
在 React Native 上投入 365 天,就表示这 365 天时间我会失去深钻其它技术的机会,这是否明智呢?
在这一点上我是经过深思熟虑的,它与我的长期自我规划是能够吻合的。我不会轻易放弃,但是如果我真的走错路了,我也会果断止损,到时必须有充分的理由和教训。
那么,就让我开始 Day1 的旅程。
专题学习:高仿美团项目
我的计划是在 MaxieeRNLab 中将高仿美团项目临摹一遍。
开始日期:2019-07-29;完成日期:未完成
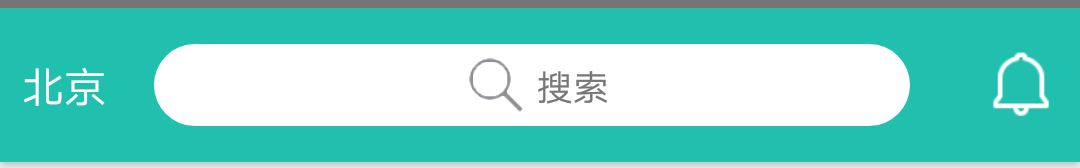
首页
首页位于 src/scene/Home/HomeScene.js,效果与结构如图所示:

开源项目收集
开源库收集
Awesome 资源合集
react-native-open-project:可能是目前最用心收集的 React Native 优秀开源项目大全
UI 控件
轮播
react-native-page-control:轮播的页面指示器
react-native-swiper:The best Swiper component for React Native. 非常强大的轮播、ViewPager 控件。
react-native-onboarding-swiper:Delightful Onboarding for your React-Native App
React-Native-ViewPager:ViewPager and Indicator component for react-native on both android and ios.
react-swipeable-views:A React component for swipeable views.
ToolBar
react-navigation-collapsible:React Navigation Extension for Collapsible Header. Make your header of react-navigation collapsible.
搜索框
react-native-dynamic-search-bar:Fully customizable Dynamic Search Bar for React Native
图片选择器
react-native-image-picker:A React Native module that allows you to use native UI to select media from the device library or directly from the camera.
react-native-image-crop-picker:iOS/Android image picker with support for camera, video, configurable compression, multiple images and cropping
时间选择器
react-native-modal-datetime-picker:A declarative cross-platform react-native datetime-picker.
日历
新手引导
React Native Copilot:Step-by-step walkthrough for your react native app
表单
react-native-cell-components:Awesome react-native cell components! From a Cell to more complex & awesome components.
动画
react-native-reanimated:React Native's Animated library reimplemented
React Native Motion:Animate it! Easily!
视频
react-native-video
过场
react-native-magic-move:Create magical move transitions between scenes in react-native
骨架屏
rn-placeholder:Display some placeholder stuff before rendering your text or media content in React Native
Tooltip
react-native-walkthrough-tooltip:An inline wrapper for calling out React Native components via tooltip
文本 & 输入
react-native-text-input-mask:Text input mask for React Native, Android and iOS
react-native-text-size:Measure text accurately before laying it out and get font information from your App.
react-native-masked-text:A pure javascript masked text and input text component for React-Native.
react-native-twitter-textview:A <TextView/> component for React Native built on top of twitter-text linkification.
跑马灯:
react-native-marquee:React Native Marquee Text Component
Loading
react-native-animated-loader:A React Native Loader Component which uses Airbnb's Lottie for beautiful loader animations.
react-native-indicator:A friendly loading indicator component for React Native
国际化
react-native-country-picker-modal:Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name.
图片
svg
react-native-svg-transformer:Import SVG files in your React Native project the same way that you would in a Web application.
二维码
react-qr-code:A component for React. This library works with React and React Native (uses ART module).
自定义 View
倒计时组件
react-native-countdown-component:React Native CountDown
react-native-circular-timer:Circular Timer component for React Native
View 快照
react-native-view-shot:Snapshot a React Native view and save it to an image
日历 & 时间选择
react-native-calendars:React Native Calendar Components
react-native-date-picker:React Native Date Picker - A datepicker for Android and iOS. Including date, time and datetime picker mode.
SDK
upgrade-helper:A web interface to support React Native developers in upgrading their apps.
react-native-bundle-visualizer:See what packages are increasing your react-native bundle size
vscode-react-native:VSCode extension for React Native - supports debugging and editor integration
react-native-multibundler:react native可视化bundle拆包,支持debug,支持官方的0.57~0.60版本,使用官方的metro拆包,适用于Android、iOS
react-native-debug-console:A network and console debug component and modal for react native purely in JavaScript
ORM
蓝牙
react-native-ble-manager:React Native BLE communication module
NFC
react-native-nfc-manager:React Native NFC module for Android & iOS
地图
react-native-amap3d:react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS
IAP
react-native-iap:react-native native module for In App Purchase.
React Native Payments:Accept Payments with Apple Pay and Android Pay using the Payment Request API.
Push & 通知
react-native-in-app-notification:Customisable in-app notification component for React Native
react-native-push-notification:React Native Local and Remote Notifications
react-native-dropdownalert:A simple alert to notify users about new chat messages, something went wrong or everything is ok.
分享
react-native-share:React Native Share, a simple tool for share message and file to other apps.
指纹
React Native Fingerprint Scanner:Provide Fingerprint, Touch ID, and Face ID Scanner for React Native (Compatible with both Android and iOS)
WebView
React Native HTMLView:A React Native component which renders HTML content as native views
多线程
react-native-threads:Create new JS processes for CPU intensive work
网络
react-native-static-server:A cross platform component for serving static assets with React Native.
React
GGEditor:A visual graph editor based on G6 and React
文章收集
新手入门
You are NOT a React Native noob
JavaScript 引擎
Hermes
Hermes: An open source JavaScript engine optimized for mobile apps, starting with React Native: Hermes 的官方博客,介绍他的设计理念与效果。
JS 引擎大 PK:JSC vs V8 vs Hermes:Hermes 引擎推出后,第三方的横向测评已经来了,这篇文章主要聚焦于内存占用的对比。
公司落地
Airbnb
React Native at Airbnb: The Technology
书籍
React Native Internals:这是一本非常高质量的开源电子书。
性能调优
Performance Tracking in React Native:Profiler component will provide us metrics for all wrapped components.
bvaughn/rfcs:RN 的性能测试 Profiling 组件,统计 View 的实际绘制时间。