React Native —— 如何检查 Bridge 都传了哪些东西(翻译)
2019-03-07
前言
本文的作者是 Piotr Drapich,文章源链接为 React Native — How to check what passes through your bridge?,我将其翻译成中文。
当编写 React Native APP 的时候,我经常发现自己需要调用原生能力。
现在,如果你像我的话,会先去 npm 上查查,看看有没有现成的库。
大多数情况,感谢社区,都能找到。
但是有的时候现有的库无法满足我的需要,因此我必须实现自己的 Native 模块。
在本文中,我们来看看 JavaScript 与 Native 之间的通信,通过 Bridge 的 debug 功能,将通信可视化是可能的。
Bridge 也会过载
在 Objective-C/Java 与 JavaScript 之间通信全靠 bridge。
每个数据要么从 JavaScript 发出,要么发送给 JavaScript。

大多数时候人们不关心 bridge 上的数据有多少、有多么频繁,但是他会导致 Bridge 过载。
当 bridge 过载的时候,你的应用会变卡,这个情况很常见。
从我个人角度,我总是希望发送的数据越少越好,以避免潜在的问题。
我也建议你这样做。否则……

调试 MessageQueue
不过不用担心,我教你如何检查 Bridge 上有多少数据被传递。
你所需要做的只是从 react-native/Libraries/BatchedBridge/MessageQueue.js 这个奇怪的路径导入 MessageQueue。之后再添加一个 spy() 函数:
import MessageQueue from 'react-native/Libraries/BatchedBridge/MessageQueue.js'; const spyFunction = (msg) => { console.log(msg); }; MessageQueue.spy(spyFunction);
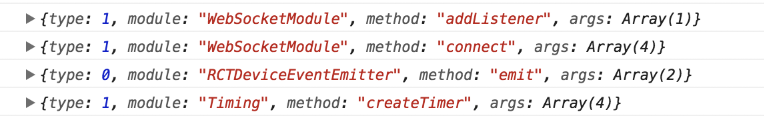
当你把它添加进引用,你会在 Console 看到类似于这样的记录:

这是非常有用的,因为你可以监控 Bridge 有哪些数据被传递。
这样就可以判断某些数据是否有传递的必要。
其中:
- type 字段表示数据是来自 JavaScript 还是来自 Native
- 如果 type 为 0,表示数据从 Native 到 JavaScript
- 如果 type 为 1,表示数据从 JavaScript 到 Native
我希望我已经帮你理解了如何调试你的 Native 模块的 Bridge,现在你自己也能做到了。
感谢阅读!
Dratwas.