React Native 的新架构介绍(二):JSI 和 JSC
2019-04-10
本文的源作者是 LORENZO SCIANDRA,文章源链接为 The New React Native Architecture Explained: Part Two,我将其翻译成中文。
React Native 的重构最初在 2018 年提出,它是 Facebook 进行的一项巨大努力,来解决这个移动端跨平台解决方案长久存在的问题。
在本系列中,我们会给出组成 React Native 新架构的主要元素的整体介绍。
本文是系列的第二篇文章,我们会深入分析 React Native 是如何解析你编写的代码的,以及新重构是如何改变这个过程的。
由于 JavaScript 的特性,React Native 团队依赖于一个引擎来解析 JavaScript 代码,以便在原生移动应用中执行。
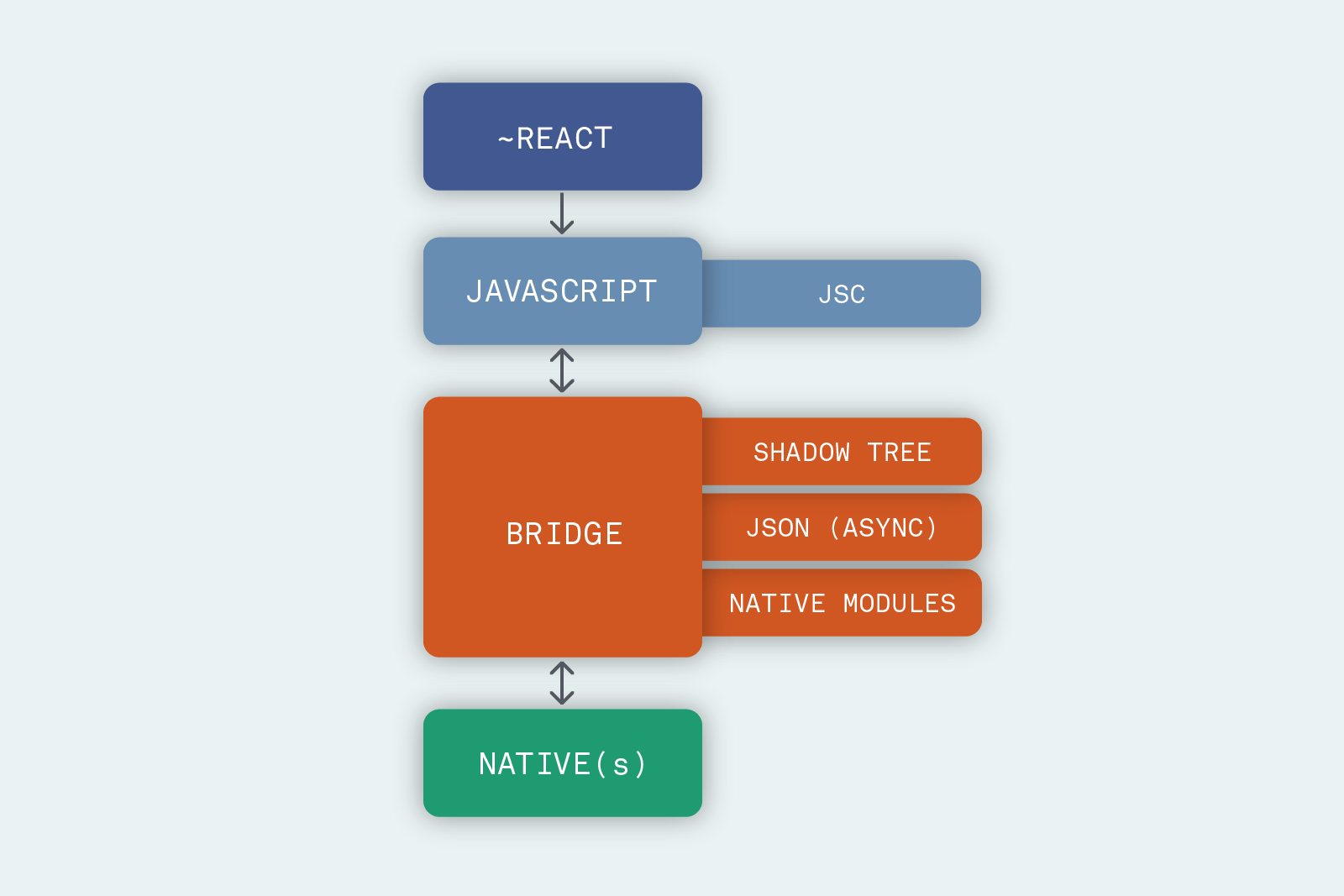
在目前的架构中,团队直接选用了 JavaScriptCore (JSC),它是 Apple 的 iOS 准则条例"使用合适的 WebKit 框架和 WebKit JavaScript"(JSC 是 WebKit 所使用的)。
为了增强这个元素,即下图中第二个部分,团队选择对 Bundle 进行拆分,并对编译后的 JavaScript 进行精简处理:

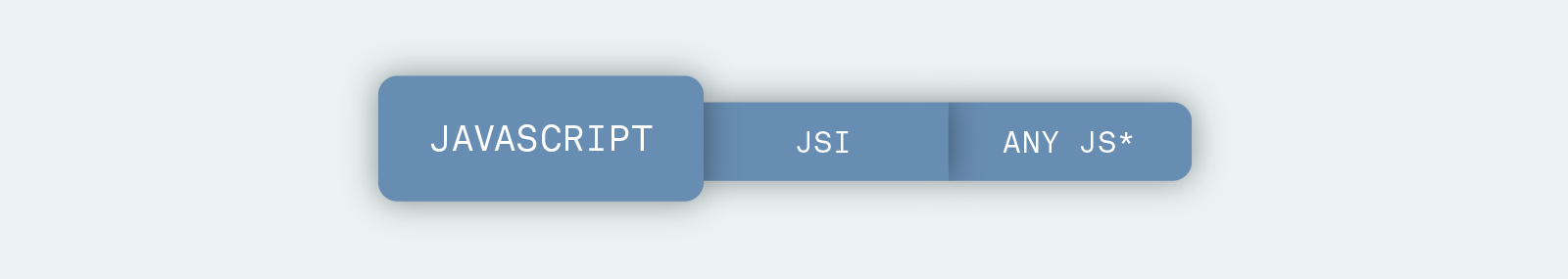
这个过程通过在两者之间加入第三种元素实现,这个元素称为 JavaScript Interface (JSI)。
JSI 本身不是 React Native 的一部分——它是一个统一的、轻量的、通用适用于任何(理论上) JavaScript 虚拟机的接口层。
当把 JSI 加入到新架构中后,它使得一些真正重要的改进成为可能。
第一个改进很直观——JSC 现在可以更容易地被替换成其它引擎(或者新版的 JSC,这在最近的 RN 0.59 中已经完成了),其它选项包括微软的 ChakraCore 和谷歌的 V8。
第二个改进,可以说是整个新架构的基石,是通过使用 JSI,JavaScript 可以持有对 C++ 宿主对象的引用,并且对它进行调用。
这意味着,最终,我们可以解决在上一篇文章中说到的核心问题:JavaScript 和 Native 之间真正地相互知晓,并且不再需要通过 JSON 序列化传递消息。
这会消除 The Bridge 的阻塞问题(将会在下一篇文章中进行介绍)。
这是一个很激动人心的改变,因为 C++ 一直都是 Android 和 iOS 之间除了 JavaScript 之外稍有的集中代码共享方式。
Android 的 Native 代码使用 C\C++ 进行编写(Java 和 Kotlin 通过 Java Native Interface 最终被翻译成原生代码)。同样,iOS 也默认支持 C\C++(Objective-C 相当于 C 的严格超集)。
因此 React Native 的这一步重构为现有架构带来了巨大变化,为你打开了在 APP 中编写更多 C++ 代码的大门,而支持更简单的棕色地带方法。
如果我们对第二块进行替换,架构会变成下图:

本文总结了我们对重构的第二部分。在后续的几周中,我们会发布更多的文章深入其他部分。
同时,记得将这篇文章分享给你的开发同时。也可以给我(原作者)提问题 Twitter 。
正如你可以想象的,这些更改为其他块中更多的改进打开了大门,我们希望它们能够激发人们对这些强大的更改将如何影响你的代码的兴奋,而不需要你重写(基本上)任何东西。