React Native 的新架构介绍(三):Fabric 和 TurboModules
2019-04-15
本文的源作者是 LORENZO SCIANDRA,文章源链接为 The New React Native Architecture Explained: Part Three,我将其翻译成中文。
React Native 的重构最初在 2018 年提出,它是 Facebook 进行的一项巨大努力,来解决这个移动端跨平台解决方案长久存在的问题。
在本文中,我们深入重构的重头戏,几乎每个 React Native 开发者都听说过它:Fabric 和 TurboModules。
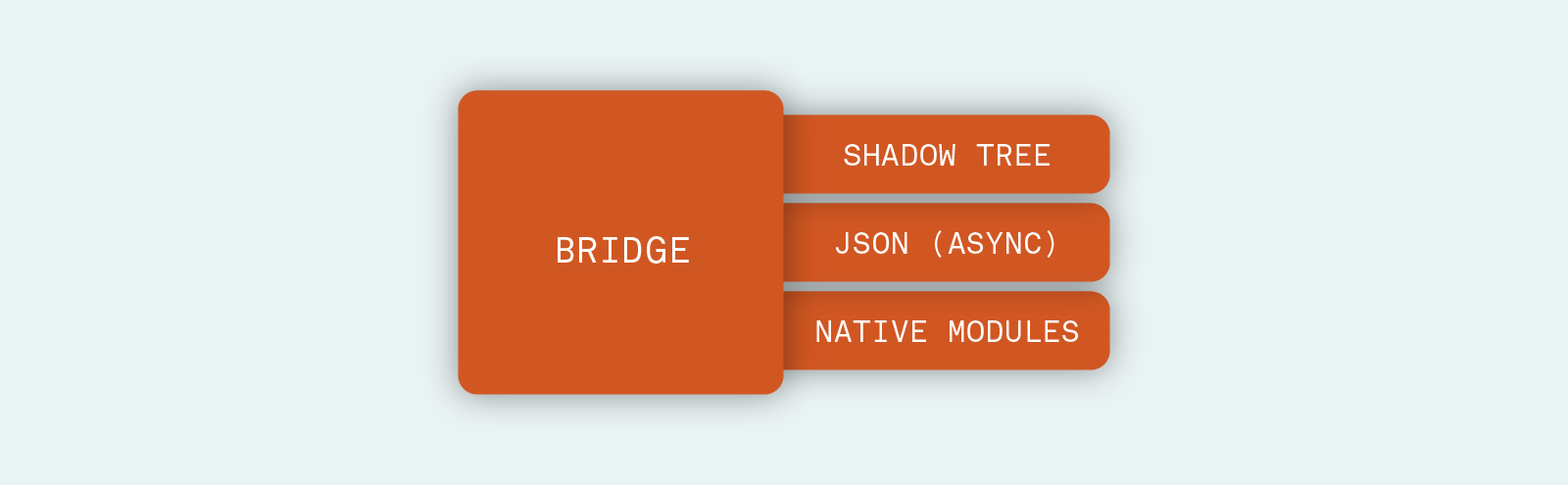
为了便于理解,我们对旧架构中的 Bridge 进行如下简化:

其中,这些元素主要负责两种操作:
- 定义 UI 长什么样以及有哪些操作操作(通过 Shadow Tree)
- 管理 Native 侧(通过 Native Modules)
如前面提到的,这些通信通过异步的 JSON 消息,他们成批发送、接收,在同一个通信通道中如此往复。
你会从中看出,这回导致拥塞,以及导致体验下降。
Facebook 团队打算将这个庞杂的 bridge 分为两个部分:
- Fabric:是重构后的 UI Manager
- TurboModules:是 Native 侧的下一代实现

Fabric 的目标是对 React Native 的展示层进行现代化改造。
在当前的实现中,所有 UI 操作都要经过 Bridge 进行处理,并且要经过多个步骤:
- React → Native → Shadow Tree → Native UI
在新的实现中,允许 UI Manager 直接在 C++ 中创建 Shadow Tree,这极大地提高了这个过程的速度,因为不用在 JS 侧和 Native 侧来回通信了。
基本来说,这会极大地提升 UI 的响应性。
同时,通过使用 JSI,Fabric 将 UI 操作作为函数暴露给 JavaScript:新的 Shadow Tree(它决定了屏幕上真正展示什么) 在 JS 侧和 Native 侧是共享的,两边可以直接交互。
如果这还不够提升的话那么还有:这种从 JavaScript 侧的直接控制,允许从新的 React 框架中对 UI 操作采用优先队列,为了拥有更优的同步执行性能。
这个基础对常见的痛点都有改善作用,比如:列表、导航、手势处理。
在当前的实现中,JavaScript 代码使用的 Native Modules (特别是蓝牙),需要在 App 打开的时候进行初始化,就算你不用它它也会初始化,因为 React Native 的 Native 侧也不知道 JS 那边需不需要用。
在新的 TurboModules 方案中,允许 JavaScript 代码按需加载模块,并且持有对它的直接引用,这意味着不再需要向老的 Bridge 那样通过成批的 JSON 消息进行通信。
这会极大地提高哪些带有很多 Native Modules 的应用的启动时间。
第三块中的所有变化,依赖于前一篇文章中暴露出来的 JavaScript Interface。
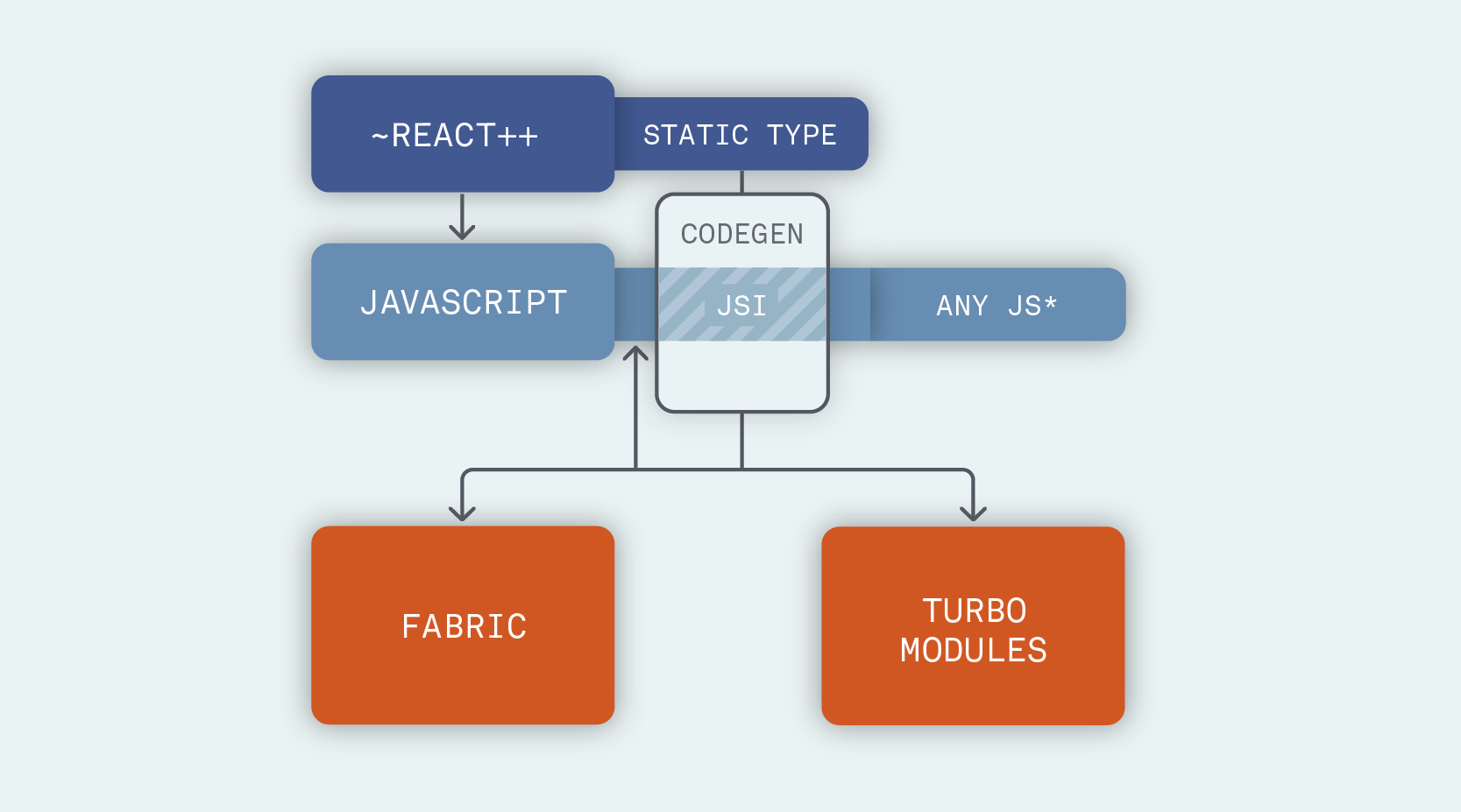
如果我们想要汇总 Facebook 团队架构至今的架构,它会看起来像下面这样:

这就是重构中第三部分的解释。下周我们将发布这个系列的最后一篇。