React Native 的新架构介绍(一):React 和 CodeGen
2019-04-10
本文的源作者是 LORENZO SCIANDRA,文章源链接为 The New React Native Architecture Explained,我将其翻译成中文。
React Native 的重构最初在 2018 年提出,它是 Facebook 进行的一项巨大努力,来解决这个移动端跨平台解决方案长久存在的问题。
在本系列中,我们会给出组成 React Native 新架构的主要元素的整体介绍。
我们将避免展示代码,以便让解释尽可能地直观,并且会分享我们对新实现的激动之情。
本文是第一篇文章,我们会讨论新架构中会实际影响到你所编写的代码的部分——新的 React 特性,以及一个名为 CodeGen 的工具。
在我们深入之前,先复习一下基础知识:
- React Native 是一个开源的跨平台解决方案,允许你容易地使用 React (和 JavaScript) 来创建完全原生的移动应用
- 它被广泛使用,不仅是 Facebook (React Native 的开发者,并且得到来自社区的帮助),还包括 Amazon 和微软以及一些创业公司
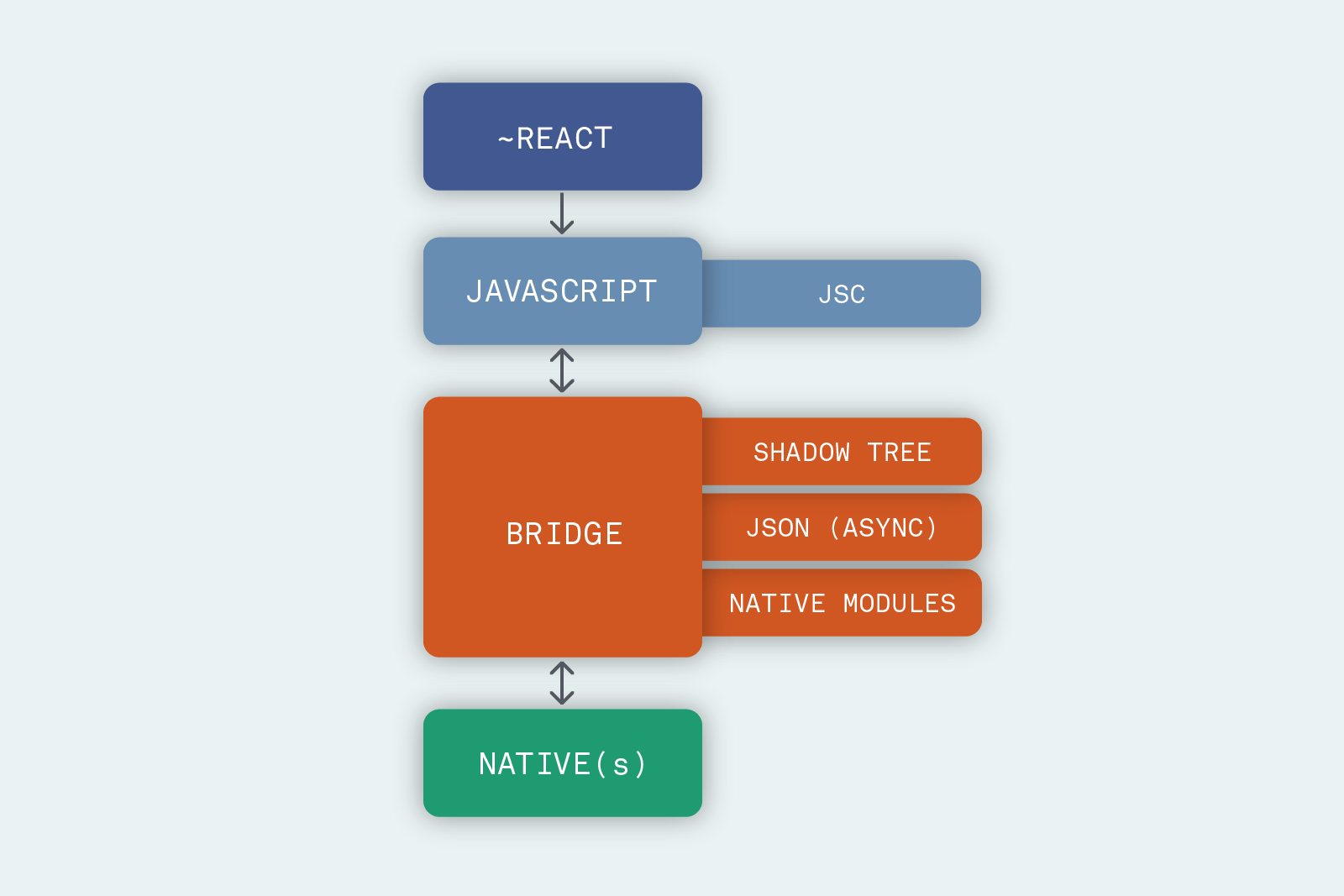
为了帮助可视化地理解 React Native 是如何工作的,我们精心准备了下面这张图:

其中,分为 4 个部分:
- 你编写的 React 代码(与 Web 非常类似)
- 你所编写的 JavaScript 会被 JSC 进行解析
- 一系列被称为 The Bridge 的元素
- 以及 Native 侧
当前架构中的关键问题是:JavaScript 与 Native 之间相互并不知晓彼此。
这意味着,如果 JavaScript 和 Native 之间要沟通,他们必须依赖异步的 JSON 消息,并且通过 The Bridge 来传递。
这些消息会被发送到 Native 侧(但是不保证是必达的),Native 侧可能在未来某个时间回传一个响应。
虽然这是一种直观的办法,并且多年来在 React Native 中工作地不错,但是 Facebook 团队打算重新思考这种异步消息的通信机制,以克服它的局限性:
- 为了实现这个,他们正在开发 React Native 的新架构
我们可以这么描述这个规划:
- 将 React Native 在上图中四个部分分别进行改进
在本文中,我们先将团队如何改进第一个部分,React。
React Native 团队在很大程度上利用了他们同事在 React 核心库上的工作成果。
这意味着新的 React Native 将会支持去年 ReactConf 2018 上发布所有新特性(录像)。
其中,特别是 Andrew Clark 展示的并发模式和异步事件回调,这将在 React 16.6 中发布,我们将在第三篇文章中看到,这会使得一些底层实现成为可能。
在可预见的将来,这部分 React 新特性的,将会是 React Native 重构中唯一会影响到开发者写代码的改动。
通过使用 Suspense 来让组件在渲染前进行"等待",以及通过 Hooks 使用状态,以及其他的 React 特性。
React Native 团队也在加倍地在代码中使用静态代码检查器(Flow 或者 TypeScript)。
特别是他们在开发一个叫 CodeGen 的工具,来自动化地实现 JS 与 Native 侧的兼容性。
通过使用带有类型的 JavaScript 作为唯一事实,这个生成器可以定义供 Fabric 和 TurboModules 使用的接口文件,以充满信心地在 JavaScript 与 Native 侧之间传递消息。(这是新架构中的元素,将在第三篇博客中介绍)
这个自动化也会加快通信过程,因为不再需要在运行时每次验证数据。
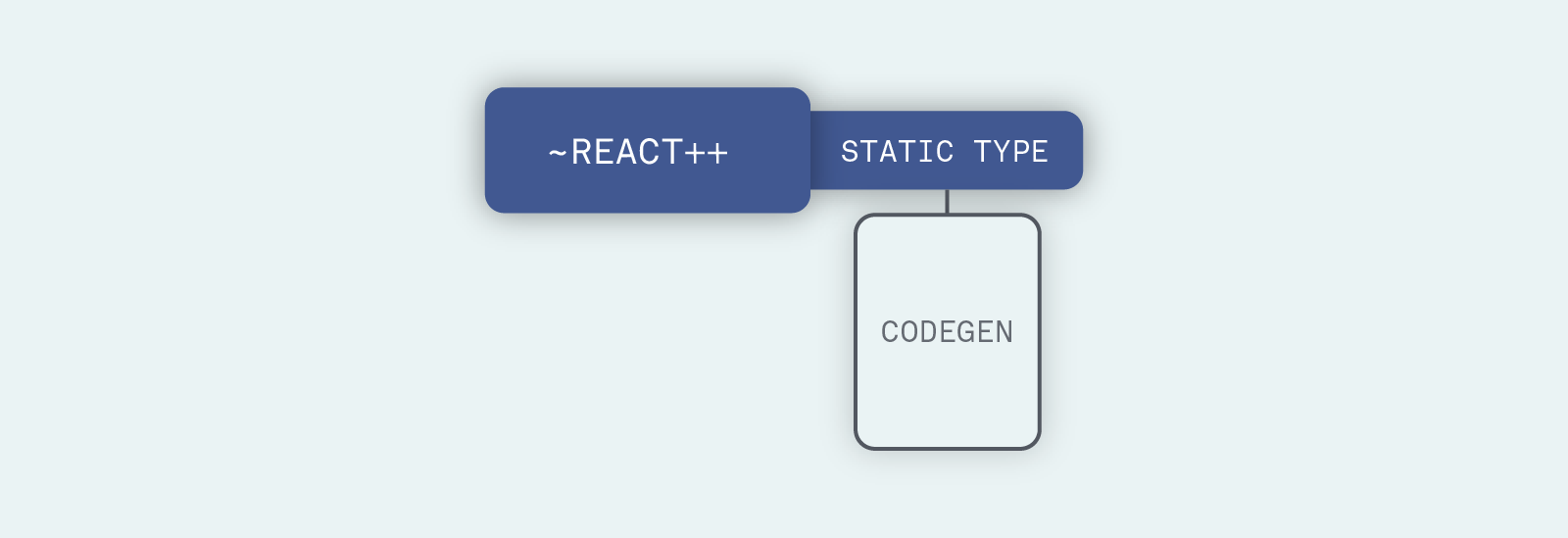
作为总结,如果我们使用新架构来替换上图的第一部分,会得到下图:

关于重构的第一部分解释到此结束。
在接下来几周中,我们会发布更多的关于其他元素的文章。
同时,记得将这篇文章分享给你的开发同时。也可以给我(原作者)提问题 Twitter 。
正如你可以想象的,这些更改为其他块中更多的改进打开了大门,我们希望它们能够激发人们对这些强大的更改将如何影响你的代码的兴奋,而不需要你重写(基本上)任何东西。