React Native - 构建 AppStore 发布的 iOS APP(翻译)
2019-03-05
前言
本文的作者是Christian Engvall,文章源链接React Native - Build for iOS App store deploy,我将其翻译为中文。
将一个 React Native APP 发布到 iOS AppStore 上,需要一些额外步骤。Ray Wenderlich 上已经有了一篇完整的关于发布 APP 的教程(包括如何注册开发者账号、创建证书和 Profile),但是它不包含这些额外步骤。在完成 Ray Wenderlich 教程中的步骤后,你需要继续阅读本文。
① 从 info.plist 中删除 localhost
首先我们要从 info.plist 中删除 localhost 例外。默认从 iOS 9 开始,由于 App Transport Security 所有的 HTTP 流量都是被拒绝的。React Native 因此添加了一个 localhost 的例外供调试使用。
打开 info.plist 展开 App Transport Security settings 和 Exception Domains。在下面能够找到 localhost 项,将其删除。

注:图片原始链接
② 创建一个 Release Scheme
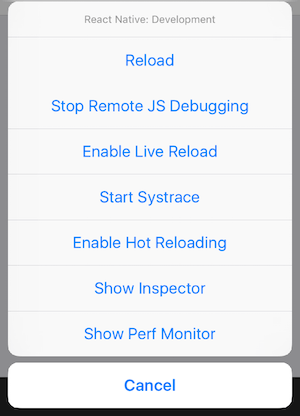
当构建 Release 版的 APP 时,React Native 的开发者菜单会被停用。

注:图片原始链接
我们 APP 的 JavaScript 文件会被打包放入 APP 里,因此 APP 不需要连接电脑就行运行。
进入 XCode 的 Product -> Scheme -> Edit Scheme,选择 Run 分页,下拉 Build Configuration 选择 Release。
③ 使用 Release Scheme 构建 APP
选择 XCode 的 Product -> Build,或者使用命令行进行构建:
react-native run-ios --configuration Release
④ 文档
想了解更多请参阅官方文档 Running On Device。
再说下 React native google maps
如果你在 APP 中使用了 React native google maps,在构建用于发布到 AppStore 的 archive 是会遇到问题。
我得到的错误说 “duplicate symbols for architecture…”。GitHub 上的小哥哥 se1exin 给出了这个问题的解决方法。